Proporzioni
Le proporzioni delle immagini indicano il rapporto tra larghezza e altezza. Quando ridimensioni un'immagine, è essenziale mantenere questo rapporto per prevenire distorsioni.
FondamentiMetadati e link per approfondire
A cosa servono
Le proporzioni delle immagini per il web indicano il rapporto tra le misure di larghezza e altezza di queste.
Quando si ridimensiona un'immagine, è essenziale mantenere questo rapporto per prevenire distorsioni. Ad esempio, un'immagine con un rapporto di 16:9 avrà una larghezza 1,78 volte superiore alla sua altezza, una proporzione comune per le immagini dei siti web e dei video.
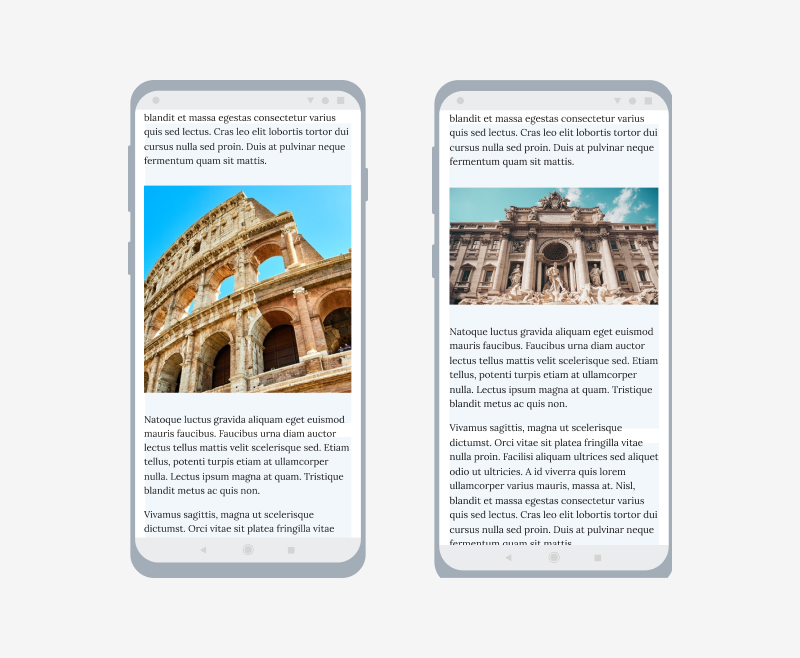
Mantenere le proporzioni corrette è cruciale non solo per evitare distorsioni visive, ma anche per garantire una visualizzazione ottimale sui vari dispositivi. Un'immagine con proporzioni errate potrebbe apparire corretta su un computer, ma potrebbe essere tagliata o distorta su uno smartphone o un tablet.
Obiettivi principali
Le proporzioni delle immagini sono importanti per:
- mantenere l'equilibrio e l'armonia visiva se serve ridimensionare l'immagine;
- evitare distorsioni;
- garantire una corretta visualizzazione su tutti i dispositivi e risoluzioni di schermo;
- scegliere il tipo di immagine da utilizzare in base al messaggio o all'effetto visivo che si desidera trasmettere.
Come usare le proporzioni
Per usare correttamente le proporzioni delle immagini, segui questi passaggi:
- identifica le proporzioni originali dell'immagine, utilizzando un editor di immagini o osservandone le proprietà;
- scegli quali proporzioni desideri per l'immagine finale, questo dipenderà dal design del sito web o dall'uso previsto;
- mantieni il focus al centro dell'immagine nel caso in cui sia necessario ridimensionarla;
- controlla la resa su vari dispositivi e risoluzioni di schermo per assicurarti che appaia come previsto.
Ricorda che la scelta della proporzione può influenzare l'impatto visivo dell'immagine.

Ad esempio, una proporzione quadrata (1:1) potrebbe essere più adatta per un'immagine focalizzata su un singolo punto, mentre una proporzione più ampia (16:9) si adatta meglio a un'immagine panoramica o un video.
Proporzioni disponibili
| Anteprima | Ratio | Descrizione |
|---|---|---|
| 1:1 | Produce un'immagine quadrata, idonea per immagini focalizzate su un singolo punto. |
| 4:3 | Produce un immagine rettangolare equilibrata, è la proporzione più utilizzato in fotografia. |
| 16:9 | Produce un'immagine rettangolare allungata, idonea per immagini panoramiche o video. |
| 21:9 | Produce un'immagine rettangolare larga e stretta, idonea per immagini a tutto schermo alternate a contenuto testuale. |
| 32:9 | Produce un'immagine rettangolare larga e molto stretta, idonea per immagini a tutto schermo o di introduzione a sezioni della pagina. |